Adding AO globally
Adding AO globally
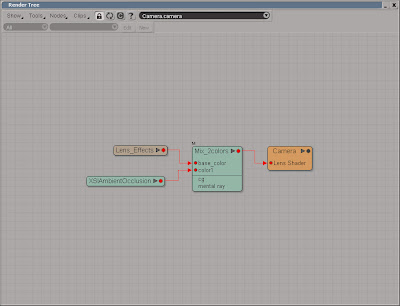
While you commonly would setup and render the ambient occlusion in a separate pass, it doesn’t mean it can’t be done in a single pass as well. By adding the AO to the camera rather than the individual materials, you can control the effect globally and you don’t have to change a single material. Open the scene cube.scn from this issues DVD. Press [8] to open an Explorer, select the Camera and press [7] to open a Render Tree.
 Using a lens shader
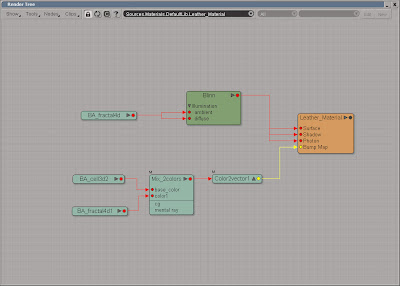
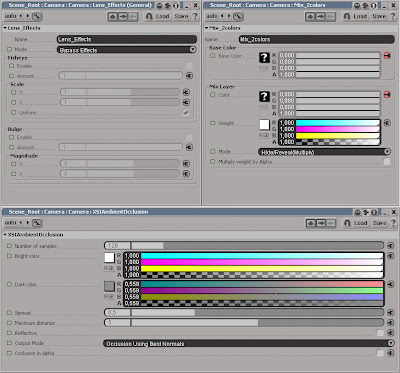
Using a lens shaderConnecting the AO directly to the camera wouldn’t make much sense at all, but you’ll need a few other nodes as well to make it work. First you’ll need a lens shader. You’re not going to use any of its features, so any lens shader will do. From the Nodes > Illumination menu choose More. Go to the DSPresets\Shaders\Lens folder, select the Lens Effect and click Ok. Open the Lens Effect PPG and change the Mode to Bypass Effects.
 The ambient occlusion
The ambient occlusionAdd a Mix 2 Colors node (from the Nodes > Mixers menu) and an Ambient Occlusion (from the Nodes > Illumination menu). Connect the Lens_Effect to the base_color input on the Mix2color node and the AO node to the color1. Then connect Mix2color node to the Lens Shader input on the Camera node. Open the Mix2color PPG, set the Weight to pure white, R:1, G:1, B:1 and change the Mode to Hide/Reveal(Multiply).
The project files used in this tutorial can be found at: http://dl.dropbox.com/u/3834689/CaffeineAbuse/AmbientOcclusion.zip
Read the full post>>









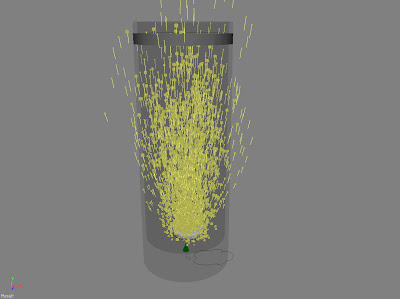
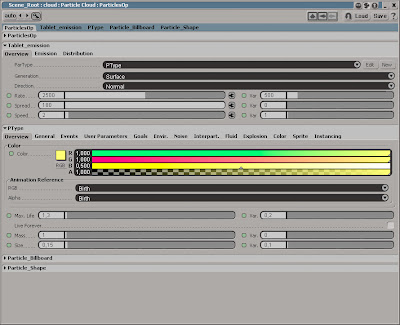
 Press the Run button in Script Editor to execute the script. Open the Bilboard PPG and playback the animation while changing the Time_Delay slider.
Press the Run button in Script Editor to execute the script. Open the Bilboard PPG and playback the animation while changing the Time_Delay slider.