There seems to be a slight problem downloading the project files for the tutorials. Please let me know if you experience this and I’ll send you the files via email…
Read the full post>>
There seems to be a slight problem downloading the project files for the tutorials. Please let me know if you experience this and I’ll send you the files via email…
Posted by Ola Madsen at 12:11 PM 1 comments
Labels: Blog related
 Just wanted to wish you all a merry Christmas and a happy New Year! While I haven’t much time lately to add more articles there are some goodies waiting to be published, so stay tuned…
Just wanted to wish you all a merry Christmas and a happy New Year! While I haven’t much time lately to add more articles there are some goodies waiting to be published, so stay tuned…
Posted by Ola Madsen at 12:20 AM 0 comments
Labels: Blog related

The project files used in this tutorial can be found at:
http://www.redi-vivus.com/Caffeineabuse/Cable_Using_SoftimageCloth.zip
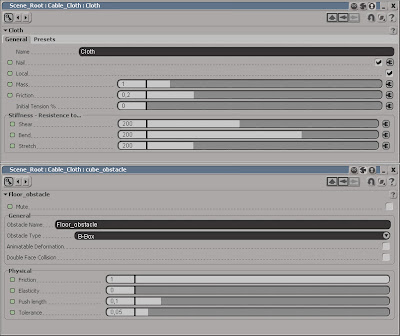
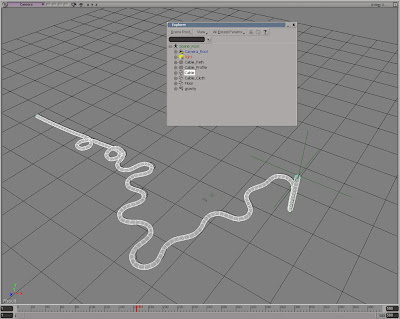
Softimage Cloth
Start by open the scene cabel.scn from this issues CD. Select the Cable_Cloth object and press [T] to set the selection filter to points and select the two vertices at the right end of the object. From the Edit menu choose Create Cluster with Center. Press [4] to switch to the Simulate Toolbar. Select the Cable_Cloth object and from the Create > Cloth menu choose From Selection. Different types of cables obviously has different characteristics. Use the values in the above screenshot as a starting point and experiment on your own.

 Extract from edge
Extract from edgePosted by Ola Madsen at 2:01 PM 5 comments
Labels: Animation, Simulation, Softimage XSI, Tutorial
 After successful thesis such as cogito ergo sum ("I think, therefore I am"), the prominent French 17th century philosopher and scientist René Descartes came to the conclusion that the mind and body where separated from one and other. 400 years later we know that nothing could be more wrong. In fact, you can’t have a single thought without a bodily reaction. The second you have one, the brain cells starts working frenetic and sends signals all over the place including to the autonomous nervous system. The ANS generally performs without us being aware of it and controls functions such as the hart and respirators rate, perspiration, sexual arousal (okay, this you might be aware of) and the diameters of the pupils. So even without utter a single word your body may very well be screaming.
After successful thesis such as cogito ergo sum ("I think, therefore I am"), the prominent French 17th century philosopher and scientist René Descartes came to the conclusion that the mind and body where separated from one and other. 400 years later we know that nothing could be more wrong. In fact, you can’t have a single thought without a bodily reaction. The second you have one, the brain cells starts working frenetic and sends signals all over the place including to the autonomous nervous system. The ANS generally performs without us being aware of it and controls functions such as the hart and respirators rate, perspiration, sexual arousal (okay, this you might be aware of) and the diameters of the pupils. So even without utter a single word your body may very well be screaming.
Only 10-15 percent of the communication between persons are based on what they are actual saying, the remaining 85 percent is communicated nonverbal. This includes everything from the body language, emotional state, and the tone of your voice to the size of your pupils. Your subconscious constantly process and analyses all of this information and when this contradict the words you’re saying, people will immediately detect there’s something wrong.
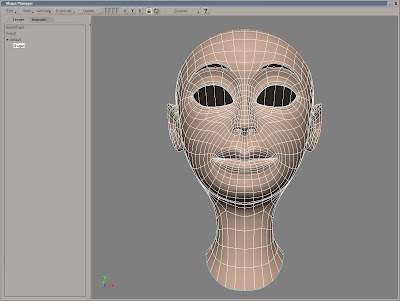
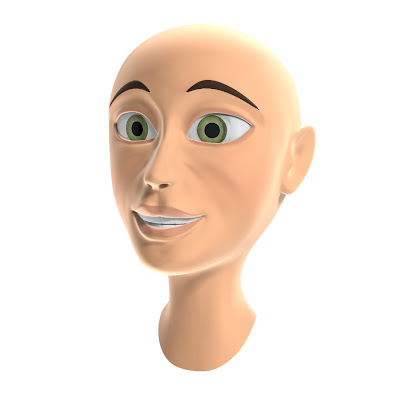
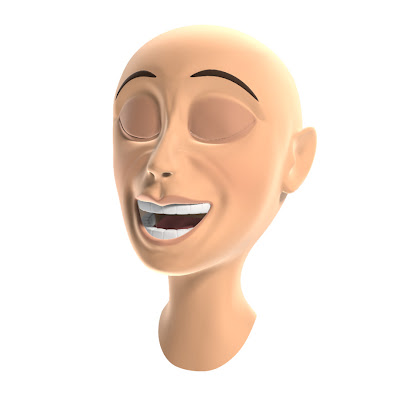
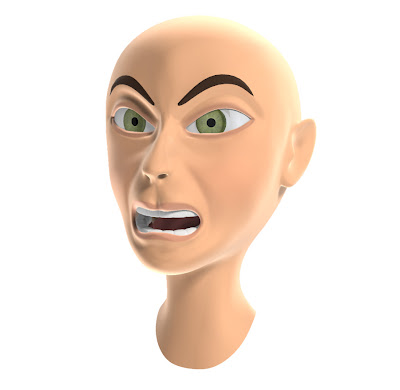
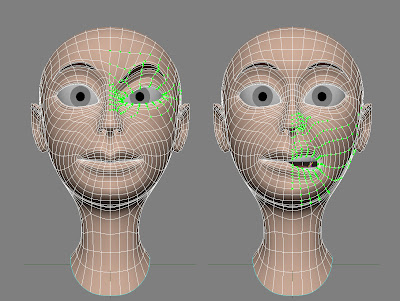
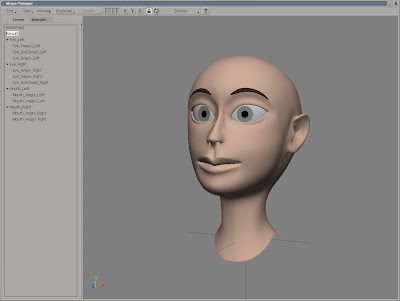
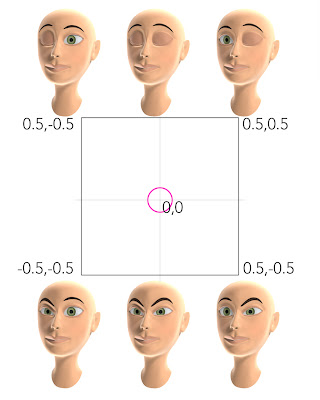
One of the more perceptible ways of nonverbal communications is the use of facial expressions. The complex anatomy of the human face enables us to pull thousands of different expressions, each with its own meaning. Fortunately, you don’t have to recreate every single one of them to bring your characters to life. There are seven different groups of emotions or expressions that are universal, meaning we express them in the same way regardless of where we live on the planet or our cultural preferences. These fundamental emotions are: joy, sadness, surprise, fear, anger, disgust and contempt. All of these, as well as the ability to interpret them, are inherited by birth and isn’t something you learn as you go trough life. Your digital character is different story though.
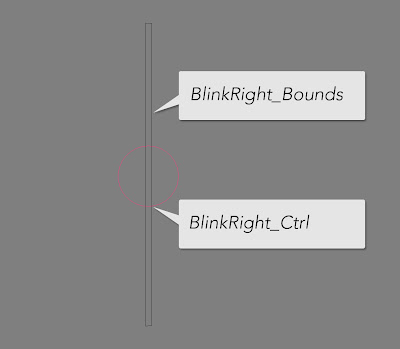
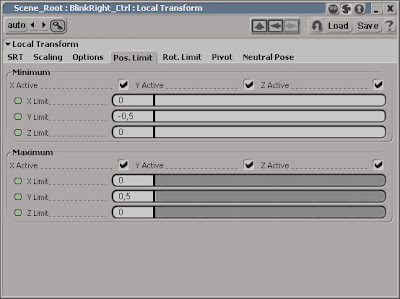
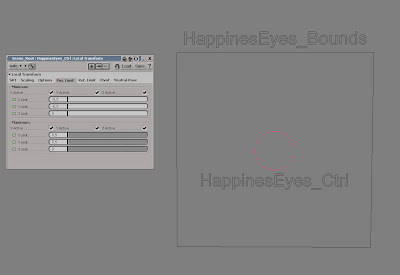
Whether you need countless individual sliders controlling every aspect of the face, or if you can make do with a series of predefined shapes really depends on the complexity your animation. Facial rigging can easily become over-ambitious and there’s even a good chance you start to lose control as the number of shapes and sliders simply grows out of hand. With the use of some intuitive controls you’ll probably need far less than you originally thought.
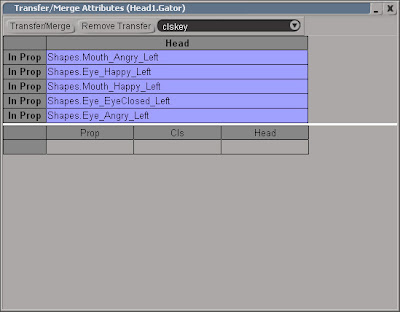
The project files used in this tutorial can be found at: http://www.Redi-Vivus.com/Caffeineabuse/FaceRig.zip
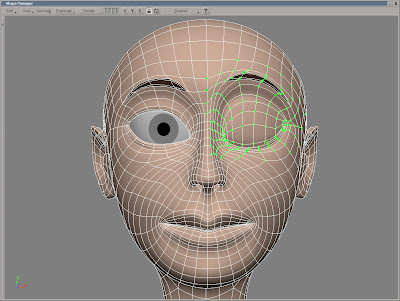
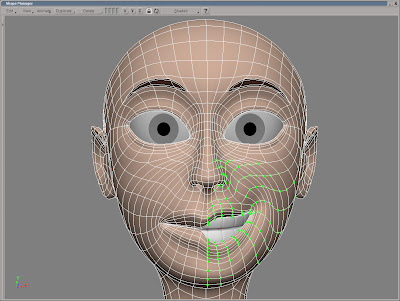
STAGE ONE Get in shape
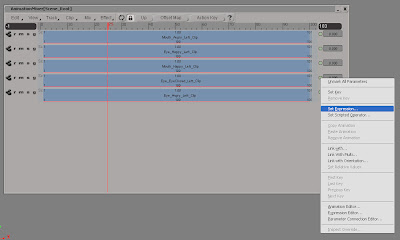
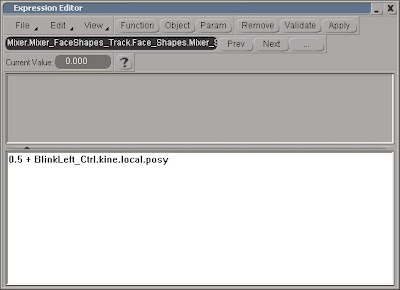
 Step 01
Step 01 Step 02
Step 02 Step 03
Step 03
 Step 05
Step 05 Step 06
Step 06 Step 07
Step 07 Step 08
Step 08 Step 09
Step 09 Step 10
Step 10 Step 11
Step 11 Step 12
Step 12 Step 13
Step 13 Step 14
Step 14 Step 15
Step 15 Step 16
Step 16 Step 17
Step 17 Step 18
Step 18 Step 19
Step 19 Step 20
Step 20 Step 21
Step 21 Step 22
Step 22 Step 23
Step 23
Posted by Ola Madsen at 8:01 PM 9 comments
Labels: Rigging, Softimage XSI, Tutorial


Posted by Ola Madsen at 8:42 PM 4 comments
Labels: Scripting, Softimage XSI, Tutorial
 Step 01
Step 01
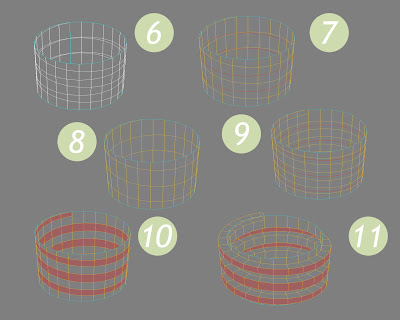
Create a single polygon
Once broken down to individual steps the procedure for creating the thread for the bottle, or any thread for that matter, is essentially a no-brainer. Rather than adding thread onto the existing geometry, you’ll create the tread as a separate piece and then weld it together with original object. The first step is to create a flat polygon with the same length as the circumference of the neck of bottle and with the preferred height of one revolution.
 Step 02
Step 02 Step 03
Step 03Posted by Ola Madsen at 5:42 PM 5 comments
Labels: Modeling, Softimage XSI, Tutorial
 Using a 3d texture, such as the cloud texture, adds the so important irregularity to the material and ensures that it will line-up perfectly on all three axis.
Using a 3d texture, such as the cloud texture, adds the so important irregularity to the material and ensures that it will line-up perfectly on all three axis.
Röntgen ray, or X-ray as it’s commonly known as, is a form of electromagnetic radiation. Its short wavelengths are capable of penetrating the soft tissue as well as the bones in the human body, which has made it very useable in the modern medical services. Nevertheless, the number one use of X-ray is probably in science fiction TV shows and 3d animation.
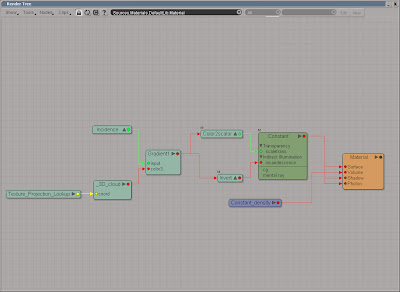
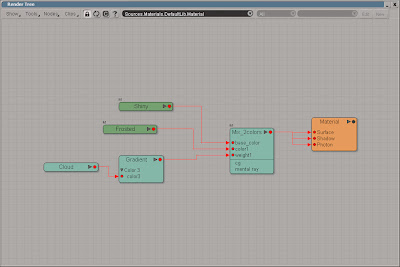
Start by open the scene xray.scn from this issues DVD. Select one of the vertebras and press [7] to open a Render Tree (they already have a constant shader applied). The first task is to make the objects transparent. For this you’ll need Gradient (Nodes > Mixers) to control the objects opacity, an Incidence (Nodes > Illumination) to control the mapping of the gradient and a Cloud texture (Nodes > Texture Generators) to brake up the uniformity. Open the gradient PPG and click the Black/White Preset button to clear the gradient and then add a new color marker approximately in the middle of the slider. Close the PPG and connect the Incidence to the input of the Gradient node and the Gradient to the scaletrans input of the Constant node.
From the Nodes > Texture Space Generators menu choose Projection. Connect the Projection node to the coord input of the 3D_cloud and the 3D_cloud to the color3 input of the Gradient node. Open the Projection PPG. Click the New button and choose Spatial. In the UV Remap section, change the Maximum on all three axis to 3 and close the PPG. Open the 3D_cloud PPG and set the Color 2 to black and lower the Contrast to 0.5.
From the Nodes > Image Processing menu, get an Invert node. Connect the Gradient to the input of the Invert node and the Invert node to the incandescence input of the Constant node. Open the Constant PPG and set the Color to a green color such as, R:0.4, G: 0.6, B: 0.4. Switch to the Transparency tab and set the transparency color to R:0.9, G: 0.9, B: 0.9. Switch to the Indirect Illumination tab and set the Incandescence Intensity to 0.3.
From the Nodes > Volume menu, get a Constant Density node, connect it the Volume input of the Material Node and open its PPG. Change the Transmit color to black and set the Unit Scale to 1:1.
 The transparency can be modified with the Incidence node or the gradient node as well as the color sliders in the Constant shader. This ought to be enough for all your x-ray needs.
The transparency can be modified with the Incidence node or the gradient node as well as the color sliders in the Constant shader. This ought to be enough for all your x-ray needs.Posted by Ola Madsen at 8:51 PM 3 comments
Labels: Shading, Softimage XSI, Tutorial
 Adding AO globally
Adding AO globally
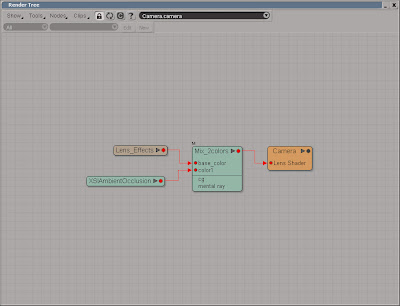
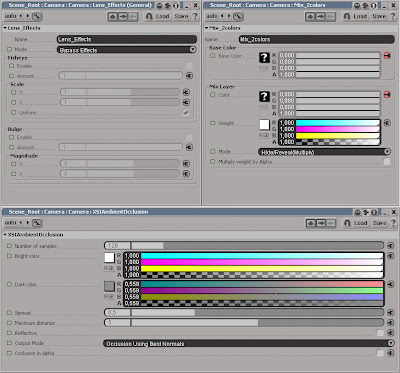
While you commonly would setup and render the ambient occlusion in a separate pass, it doesn’t mean it can’t be done in a single pass as well. By adding the AO to the camera rather than the individual materials, you can control the effect globally and you don’t have to change a single material. Open the scene cube.scn from this issues DVD. Press [8] to open an Explorer, select the Camera and press [7] to open a Render Tree.
 Using a lens shader
Using a lens shader The ambient occlusion
The ambient occlusionPosted by Ola Madsen at 8:44 PM 6 comments
Labels: Shading, Softimage XSI, Tutorial
 Once the gradient is in place, you can replace the solid colors with textures to create complicated pattern.
Once the gradient is in place, you can replace the solid colors with textures to create complicated pattern.Posted by Ola Madsen at 8:37 PM 0 comments
Labels: Animation, Shading, Softimage XSI, Tutorial
 While images for prominent 3d magazines may require a resolution of 300dpi, posters and billboards requires far less.
While images for prominent 3d magazines may require a resolution of 300dpi, posters and billboards requires far less.
While the images for a typical brochure often are printed at a resolution of between 150 and 300 dots per inch (dpi) posters rarely exceeds 100dpi. Once you reach the size of billboards you’ll probably end up at a resolution less than 30dpi. With the above in mind you should have limit the need for extreme high resolution rendering, but there are situations when you do want the extra pixels. The central problem with large images is the amount of RAM needed. Not only do you need to cover the frame buffer/image itself which can easily grow to several hundred mega bytes (this is without considering the recourses need to actual compute the rendering) you also need to have this amount of free continuous memory.
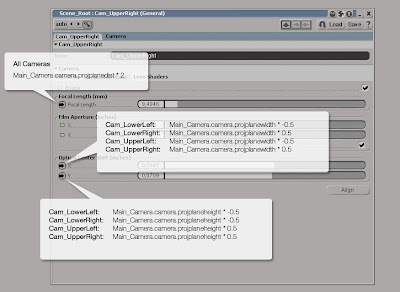
The idea is to split the rendered image into smaller images and then stitch them back together in Photoshop or XSI Illusion (FX Tree) for that matter. This is done by changing the focal length of the camera and then shifting its optical center to the left, right, up and down. This won’t change the perspective in the image, just just which part and how much you see of it. To maintain the overall control of your shots, you’ll use one camera for the staging and four additional cameras for the render. Any changes made to the main camera will then automatically get propagated to the extra cameras by the use of expression, but with the added offset.
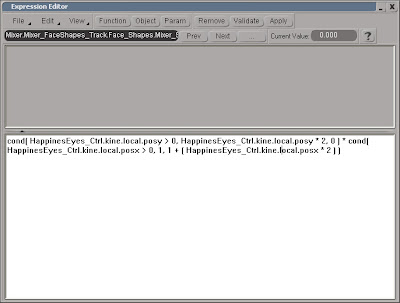
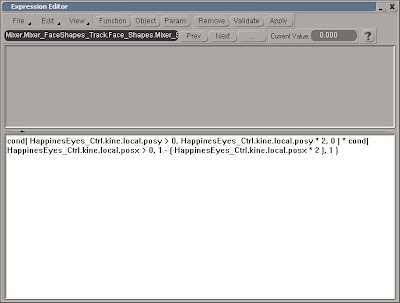
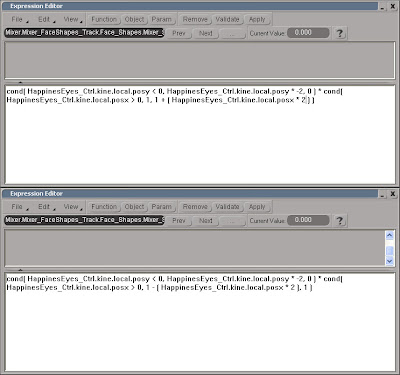
Open the scene SuperSize.scn from this issues CD. Press [8] to open an Explorer, expand the Cam_UpperLeft_Root node and click on the icon next to the Cam_UpperLeft to open its PPG. Switch to the Projection Plane tab and check the Enable checkbox. Right click on the animation icon (green dot) next to the Focal Length and choose Expression Editor. Enter Main_Camera.camera.projplanedist * 2 and click the Apply button. This will link the Focal Length to the main camera and double it (since you are to split the size of the rendered images in half). Open the Expression Editor for the Optical Center Shift X axis and enter Main_Camera.camera.projplanewidth * -0.5 This will offset the optical center by half the main cameras film aperture. Enter the expression Main_Camera.camera.projplaneheight * 0.5 for the Y Axis. Repeat the same procedure for the other three cameras. For the Cam_UpperRight use Main_Camera.camera.projplanewidth * 0.5 for the X shift, Cam_LowerLeft should use * -0.5 for both the X and Y shift (projplanewith and projplaneheight) and the Cam_LowerRight should use *-0.5 for the Y shift.
 By using expressions the properties, and their added offset, is automatically propagated from the main camera to the extra cameras.
By using expressions the properties, and their added offset, is automatically propagated from the main camera to the extra cameras.Posted by Ola Madsen at 9:06 PM 4 comments
Labels: Rendering, Softimage XSI, Tutorial
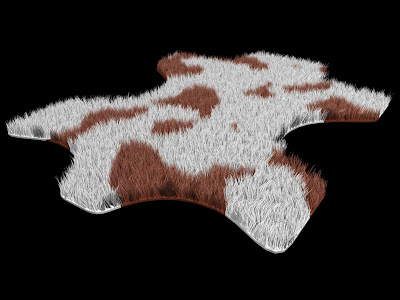
 Step 01
Step 01
Creating the procedural
Select the pelt object and press [7] to open a Render Tree. Get a Fractal node (from the Nodes > Texture) and a Color Matte node (from the Nodes > Color Channels). Connect the Fractal node to the Input of the Color Matte node and the Color Matte node to the Ambient and Diffuse input of the Blinn node. Open the Fractal PPG. In the Texture tab, click the New button and choose Planar XZ. Switch to the Advanced tab and set the UV Remap Maximum to 5 for all three axis.
 Step 03
Step 03Posted by Ola Madsen at 8:56 PM 0 comments
Labels: Shading, Softimage XSI, Tutorial
 While the mechanical billboard is outdated at best, your virtual version is just about to start its glory days.
While the mechanical billboard is outdated at best, your virtual version is just about to start its glory days.
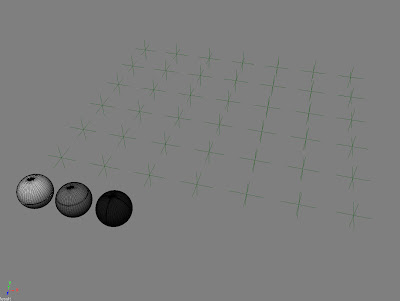
Start by opening the Billboard.scn scene from this issues CD. The scene contains a bunch of trilons or triangular prisms, 300 to be precise. Using a couple of thousands would obviously be more striking but for the sake of demonstration the number is keep low. While any of the prisms could be used to animate their rotation, it’s a good idea to separate the animation parameters from the actual billboard. Start by selecting the null object named Prisms_Rotation. Press [C] to activate the rotation tool and press [K] to set a keyframe at frame 1. Go to frame 16, rotate the Prisms_Rotation 120 degrees on the Y-axis and set a new keyframe. With the rotation still at 120, set another keyframe at frame 80. Press [0] (zero) to open the Animation Editor and select the function curve for the Y rotation (roty). From the Curves menu choose relative Cycle. To change the pace of your mechanic billboard, just move one of the 3 keyframes.
Press [2] to switch to the Animate toolbar. From the Create > Parameter menu choose New Custom Parameter Set. Enter Billboard as the name and click OK. Press [8] to open an Explorer, select the Billboard parameter set and press [Shift] + [P] to add a new custom parameter. Name the new Parameter Rotation_Delay. The parameter will be used to control the offset of the prisms. Changing the slider will automatically change the delay. The offset is evaluated in seconds; consequently you’re going to use very small values. Change the Maximum Value Range to 0.01 and click OK to close the PPG.
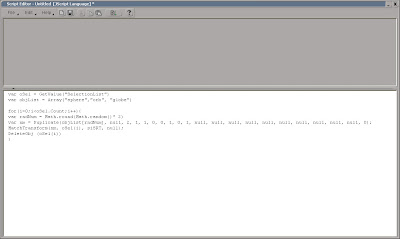
Open an Explorer and select the Prism_No1. Scroll down to Prism_No300 and shift select it to select all the objects in order from 1 to 300. Press [Alt] + [4] to open the Script Editor. Set your script language to Jscript (File > Preferences) and enter the text beneath. Press the Run button in Script Editor to execute the script. Open the Bilboard PPG and playback the animation while changing the Time_Delay slider.
Press the Run button in Script Editor to execute the script. Open the Bilboard PPG and playback the animation while changing the Time_Delay slider. Using a simple loop in Jscript adds the expression with the delayed rotation in seconds rather than the frustrating hour required if done manually.
Using a simple loop in Jscript adds the expression with the delayed rotation in seconds rather than the frustrating hour required if done manually.
The project files used in this tutorial can be found at: http://www.redi-vivus.com/Caffeineabuse/Billboard.zip
Quick tip
The order in which the objects are selected also controls the extent of the offset, which in turn is set by Rotation_Delay slider. So, select the object in the order you want them to turn.
Posted by Ola Madsen at 5:36 PM 9 comments
Labels: Animation, Scripting, Softimage XSI, Tutorial