 The richness of the surfaces color is achieved by using a mixture of nodes. While their effect might be subtle on their own, they do make quite the deferens in the final image.
The richness of the surfaces color is achieved by using a mixture of nodes. While their effect might be subtle on their own, they do make quite the deferens in the final image.
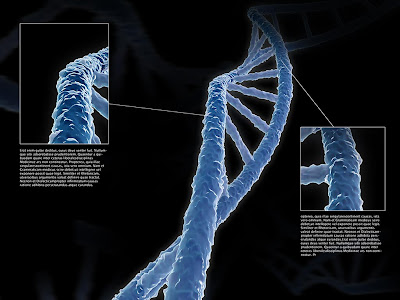
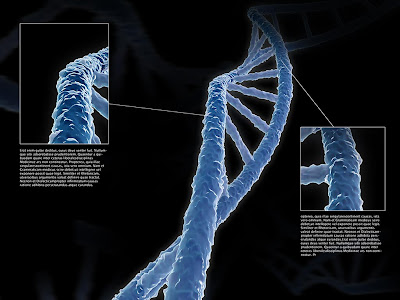
Regardless of the object or environment you’re constructing, you’ll most likely need some sort plan to ensure that all bits and pieces ends up at their right location. So does nature. DNA constitutes the gene pool of all known living organisms, and serves as a blueprint to life itself. While today’s biology lesson could easily turn into a fascinating discussion about Deoxyribonucleic acid (DNA), the theories of evolution and why not the essence of our existence, I’m afraid it will probably be the shortest class you have ever attended. As the word itself is almost to complicated to even pronounce, I want even attempt to provide you with any deeper explanation on the subject.
Browsing trough some medical image libraries for references, we’ll se that there’s a couple of different popular styles to illustrate DNA. Choosing which style (and colors too, for that matter) to use isn’t merely an artistic choice though. Depending whether the purpose of the illustration is to provide any kind of truthful biological information or if it’s simply a really nice image, will either limit or broaden your options. Well, since we’re in a somewhat unscientific mood today, we’ll try to approach the shading in broader more general way. So our texture nodes of choice and their values are by no means any exact science, and should rather be used as guidelines, hopefully giving you the insight enabling you to easily modify the material to better suit your specific needs.
Even as I in general tend to prefer the control gained when working with painted textures, there are many situations where procedural textures just come really handy, and this is surely one of those. As conventional images are resolution dependent you can only scale them so much before they start falling apart, while the procedurals don’t have this drawback. This can become a crucial issue when you’re setting up bump and displacement maps, as the deformation of the surface relies on the color values retrieved from the texture. As you zoom in on the object, at a certain point artifacts will start showing in the image (due to a to low resolution). These miscalculations will be carried on to the displacement of the surface, creating unwanted effects. Another thing we’ll need to be aware of is how the bump and displacement mapping is handled by Softimage. By default, all shades brighter that pure black will push the geometry outwards from its original position, where completely black areas will remain unaffected. Well, this isn’t entirely what we want, so we’ll need to make some adjustments. We only want the areas that are brighter than 50% gray to push the geometry outwards, whereas those with a value less than gray to be pulled inwards. Furthermore, we want a mixture of several textures to drive the displacements, creating irregularities with different shapes and sizes. While these wishes are rather straightforward to achieve in the render tree, the solutions might not be completely obvious. Keep in mind that in order for the displacement mapping to function properly, you need to set the appropriate parameters in the Geometry Approximation property page of the object. While this was already taken care of in this Q&A, these settings will have an impact on the quality of your displacement as well as on the render time, so it’s something that you definitely should try tweaking on your own.
To attain a nice variation of the DNA’s color, we’ll make use of a couple of different techniques. First we’ll blend the main diffuse color depending on the surfaces angle in relation to the lights in the scene. On top of that we’ll give the string a colored volume, before finishing it of by making parts of it appear slightly self-illuminated. While some of the effect might be subtle on their own, they will make a difference in the final image. Notice that the geometry’s overall shading is primary obtained from the mixing of nodes in the Render Tree, rather than requiring any complicated setup of different light sources. As the material we’re aiming for essentially is about combining those different nodes, the render tree can quickly become a bit cluttered in the step-by-step procedure, so please bear with me. If you do find yourself lost somewhere along the line, you can open the scene DNA_final.scn from the cover CD and examine the finalized render tree till you feel confident recreating it on your own.
The project files used in this tutorial can be found at:
http://www.Redi-Vivus.com/Caffeineabuse/DNA_Shader.zip
DNA Step by step
While DNA might be the blueprint of life, these steps are the blueprints for the DNA itself.
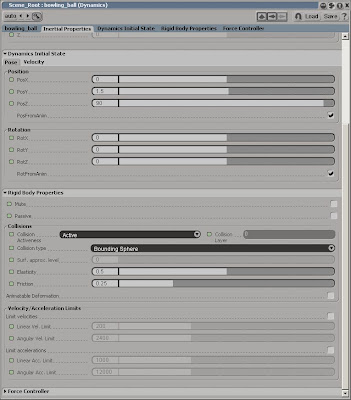
 Open the DNA scene from the cover CD-ROM. As you can see there are two deformers applied to DNA string. First we have the Twist deformer that obviously twists the string around its own axis. The second deformer is a path deformer, which enables you to alter the overall shape of the string by moving the points on the curve. Adjust the parameters till you’re happy with appearance of the string and set an appealing camera angle.
Open the DNA scene from the cover CD-ROM. As you can see there are two deformers applied to DNA string. First we have the Twist deformer that obviously twists the string around its own axis. The second deformer is a path deformer, which enables you to alter the overall shape of the string by moving the points on the curve. Adjust the parameters till you’re happy with appearance of the string and set an appealing camera angle.
 Apply a Lambert shader to the DNA and set the Ambient to pure black. Open up a Render Tree and get an Incidence (Nodes>Illumination) and a Mix 2 Colors (Nodes>Mixers). Connect the later to the diffuse input of the Lambert node. Set the Base color to a medium dark blue (R:0,207 G:0,256 B:0,7) and the Mix Layer to a pink shade (R:0,994 G:0,256 B:0,7). Connect the Incidence node to the weight input and open its PPG. Change the Mode to Surface/Lights. Set the Bias to about 0,15, the Gain to 0,95 and check the Invert box.
Apply a Lambert shader to the DNA and set the Ambient to pure black. Open up a Render Tree and get an Incidence (Nodes>Illumination) and a Mix 2 Colors (Nodes>Mixers). Connect the later to the diffuse input of the Lambert node. Set the Base color to a medium dark blue (R:0,207 G:0,256 B:0,7) and the Mix Layer to a pink shade (R:0,994 G:0,256 B:0,7). Connect the Incidence node to the weight input and open its PPG. Change the Mode to Surface/Lights. Set the Bias to about 0,15, the Gain to 0,95 and check the Invert box.
 Next we’ll give string a sense of volume, so Lambert PPG set the Transparency to a light gray (RGB:0,7). Get the following nodes: State>Scalar state, Math>Change Range, Math>Scalar Exponent and another Mix 2 Colors. Connect the Scalar state to the input of the Change Range node. In the PPG set the New Range:Start to 0, the End to 0,5 and connect this node to the Scalar Exponent. Change the operation to Logarithm, lower the Factor to 0,01 and connect this node to the weight input of the Mix node.
Next we’ll give string a sense of volume, so Lambert PPG set the Transparency to a light gray (RGB:0,7). Get the following nodes: State>Scalar state, Math>Change Range, Math>Scalar Exponent and another Mix 2 Colors. Connect the Scalar state to the input of the Change Range node. In the PPG set the New Range:Start to 0, the End to 0,5 and connect this node to the Scalar Exponent. Change the operation to Logarithm, lower the Factor to 0,01 and connect this node to the weight input of the Mix node.
 In the Mix PPG, set the Base color to a dark blue (R:0,055 G:0,207 B:0,466), the Mix layer to pure white and connect the node to the Volume input of the Material Node. Now we’re starting to get some interesting results, though the surface of the DNA is way to uniform and dull. So to fix this we’ll apply two different displacement maps, one for the broad deformation and a second to add a bit of more details. For this we’ll need the following nodes:
In the Mix PPG, set the Base color to a dark blue (R:0,055 G:0,207 B:0,466), the Mix layer to pure white and connect the node to the Volume input of the Material Node. Now we’re starting to get some interesting results, though the surface of the DNA is way to uniform and dull. So to fix this we’ll apply two different displacement maps, one for the broad deformation and a second to add a bit of more details. For this we’ll need the following nodes:
 Nodes>Texture>Rock, Mixers>Mix 2 Colors, Image Processing>Color Correction and finally a Math>Change Range node. Open the PPG of the Rock node. Set the Grain Size to 0,75, the Diffusion to 0,1. Under the Advanced tab, change the UV maximum remap to 1. Connect it to the Base Color of the mixer node. Now, create a copy of the Rock node and invert color 1 and 2. Set the Grain Size to 0,2, the Diffusion to 0,1 and connect it to the Mix node as color 1. Connect the Mix node to input of the Color correction and lower the contrast to about 0,15.
Nodes>Texture>Rock, Mixers>Mix 2 Colors, Image Processing>Color Correction and finally a Math>Change Range node. Open the PPG of the Rock node. Set the Grain Size to 0,75, the Diffusion to 0,1. Under the Advanced tab, change the UV maximum remap to 1. Connect it to the Base Color of the mixer node. Now, create a copy of the Rock node and invert color 1 and 2. Set the Grain Size to 0,2, the Diffusion to 0,1 and connect it to the Mix node as color 1. Connect the Mix node to input of the Color correction and lower the contrast to about 0,15.
 Connect the color correction to the input of the Change range node. Set the New Range:Start to –0,5, the End to 0,5 before connecting the branch to the Displacement input of the Material node. Go back to the Rock nodes and apply a Spatial texture projection. As a final touch, open the Lambert PPG. Under Indirect Illumination, set the Incandescence to a light blue color. Click on the Connection icon next to the Intensity slider and choose Incidence. Check the Invert box in the PPG and your DNA string is completed…
Connect the color correction to the input of the Change range node. Set the New Range:Start to –0,5, the End to 0,5 before connecting the branch to the Displacement input of the Material node. Go back to the Rock nodes and apply a Spatial texture projection. As a final touch, open the Lambert PPG. Under Indirect Illumination, set the Incandescence to a light blue color. Click on the Connection icon next to the Intensity slider and choose Incidence. Check the Invert box in the PPG and your DNA string is completed…
A couple of additional tips
There’s really no excuse for not upholding the bigger picture, so make sure you’re not lost in the microscopic world of DNA with the help of these tips.
Tip #01
Trying out different settings in the various nodes can become a bit tedious once the tree is getting more complex. As the complexity of the tree increases, so does the render time required to preview your alterations. To speed up your workflow, only preview the nodes your working on. If you’re for example is trying to sort out your preferred values of the Rock node, there’s really no need to calculate the displacement, volume and color of the object. Disconnect all the nodes from the Material and plug in the Rock branch directly to the Surface input. This will give you shade your object with a correct representation of your settings, but at a fraction of the render time. In the early versions of XSI you could preview the branch you currently where working on by the press of a button. Though the hotkey was removed due to stability issues, you can still reactivate it in the Keyboard Mapping menu inside of XSI. While it’s a great time saver, please note that it might not be completely safe to use (hence the removal in the first place), so handle with care.
Tip #02
As you start adding nodes to the render tree, it doesn’t take long before they start piling up and finding the right node is almost wishful thinking. To keep track of your nodes it’s a very good idea to acquire the habit of naming them, and preferable with a naming convention that make some sort of sense. Not only will you regain the overall control and readability, but if you ever open an old material you might actually understand the purpose of each node in the tree.
Tip #03
While we made use of the Rock node for the displacement of the surface in walkthrough (mainly because it’s easy and straightforward to set up) you can get a wide range of differently shaped patterns by using any combination of the other procedural nodes. However, you’re not limited to purely make use of the procedural, as you can mix and match them with standard textures/images as well.
Read the full post>>
 Once you’ve got the basic parameters working, you can start playing with their variation as well as adding new ones.
Once you’ve got the basic parameters working, you can start playing with their variation as well as adding new ones.  For an even greater control of the shape of your afterburner you can make use of sprites instead of the Beam Pattern shape.
For an even greater control of the shape of your afterburner you can make use of sprites instead of the Beam Pattern shape.
 Step 1
Step 1












































 I guess most of us just think about paper bags as a very practical way to carry our merchandises home from the supermarket, or to stockpile all kind of weird bits and pieces in the closet, though you know you have absolutely no intention of ever using them again so you really ought to toss it right away; but as one of our readers found out, there obviously are other fields of application for them as well.
I guess most of us just think about paper bags as a very practical way to carry our merchandises home from the supermarket, or to stockpile all kind of weird bits and pieces in the closet, though you know you have absolutely no intention of ever using them again so you really ought to toss it right away; but as one of our readers found out, there obviously are other fields of application for them as well.







