Even though it’s just about impossible to find a Hollywood blockbuster these days that doesn’t include its fair share of special effects and explosions, people just don’t seem to ever grow tired of them. On the contrary; take a poorly written excuse for a story, add a couple of nice, rich explosions and some other FX while you’re at it, and people will still see it. Let’s not single out a specific film because there’s just too many to choose from. Nevertheless, in all fairness sake, the sheer fun of blowing things up just might vindicate an otherwise totally uncalled-for explosion, or possibly even a bunch of them.
Even though it’s just about impossible to find a Hollywood blockbuster these days that doesn’t include its fair share of special effects and explosions, people just don’t seem to ever grow tired of them. On the contrary; take a poorly written excuse for a story, add a couple of nice, rich explosions and some other FX while you’re at it, and people will still see it. Let’s not single out a specific film because there’s just too many to choose from. Nevertheless, in all fairness sake, the sheer fun of blowing things up just might vindicate an otherwise totally uncalled-for explosion, or possibly even a bunch of them.
Without getting to scientific, let’s have a quick look at what we are about to create. Everything explodes differently, so depending on what’s causing it the result can range from a massive eruption of fireballs to a modest puff. Even so, they do share the same elemental course of events. The abrupt and violent release of energy sets of the explosion from a small or limited area and will aggressively grow larger. As the explosion or cloud travels away from the point of origin it loses its energy and will settle down and gradually fade away.
Due to the complexity and chaotic nature of explosions the majority seen in movies are in fact live footage rather than entirely computer generated images. Fortunately enough, creating a cartoonish style is very much about keeping things as simple as possible. Unless you have got way more spare time that is healthy for you, there’s a very limited chance that you’ll be adding that amount of details to 24 individual pictures per second when you are drawing them all by hand. After all, this is the style you are trying to mimic. Instead, the idea is to create a few basic shapes and distribute them over time with the help of XSI’s particle systems. Even so, you will still need to get a great deal of additions variation in there. To break-up the uniformity of the cloud even further, you’ll add animated textures to deform the geometry and shifting the colours.
However, before you can start blowing things up you will need to download and install the BA shader collection from www.binaryalchemy.de/. This set of free shaders is truly a ‘must have’ in any arsenal, whether your in the demolition business or not. So get to it, and let the fun begin…
The project files used in this tutorial can be found at:
http://www.Redi-Vivus.com/Caffeineabuse/Cartoon_Explosion.zip
STAGE ONE Creating the elements Step 01
Step 01
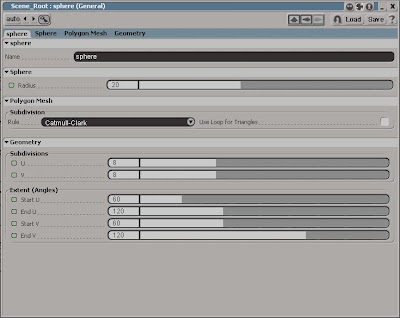
The two key elements to successfully create an explosion are the timing and the shading. By using a combination of geometry, animated textures, particles and these 24 steps you will get a good deal of control of both of them. From the Get > Primitive > Polygon Mesh menu chose Sphere. In the PPG, change the Radius to 10 and name it Flame. Step 02
Step 02
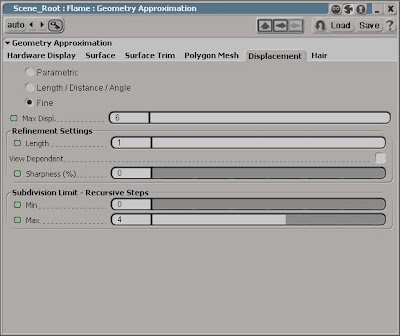
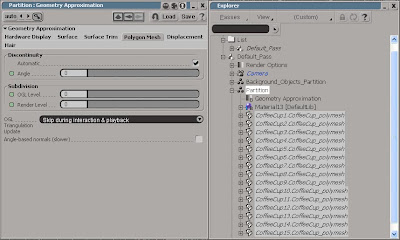
With the sphere still selected, click the Selection button in the Select panel and chose Geometry Approximation from the explorer. In the PPG, switch to the Displacement tab and change the displacement method to Fine and increase the maximum displacement (Max Displ.) to 6and Length to 1. Press [Ctrl]+[D] to duplicate the sphere. Change the name of the duplicate to Smoke. Step 03
Step 03
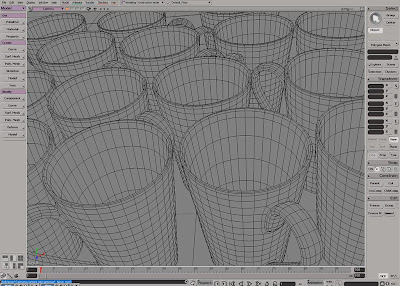
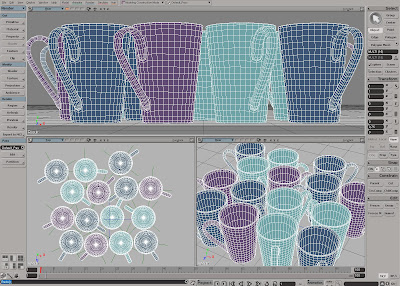
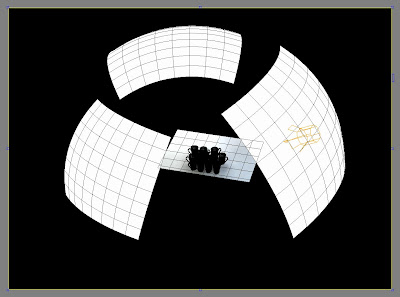
Press [Ctrl]+[D] again to create another duplicate and name it Blaze. Press [T] to change the selection filter to point, select all the points on the Blaze sphere and scale them to about 20 percent of their original size. Next, select each row of points and move them so the shape of the sphere roughly matches the above screenshot.
STAGE TWO Creating the material Step 04
Step 04
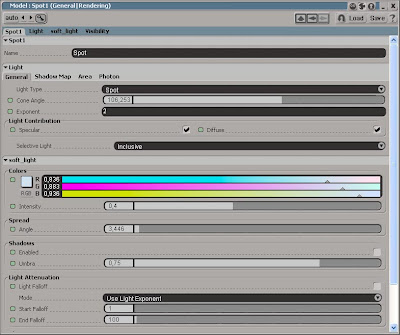
Select the Flame sphere and from the Get > Material menu chose Simple Toon Paint. In the PPG, check the Enable checkbox under the Ambience. Lower the Amount to about 0.3 and check the Shadows Only checkbox as well. Switch to the Highlights tab and lower the Diffuse Color to about R: 0.5, G: 0.5, B: 0.5. Uncheck the Iluminance checkbox and increase the Coverage to about 0.62. Switch to the Rimlights tab. Step 05
Step 05
While the rimlight commonly is used to brighten the silhouette of an object, you’ll the very opposite. Darkening the silhouette will help giving the effect of the flame burning with different temperatures as well as adding depth to it. In the Layer 1 section, check the Enable checkbox. Set the Color to R: 0.16, G: 0.16, B: 0.16 and change the Compositing method to Multiply. Lower the Coverage to 0.6 and set Softness to 0. Close the PPG. Step 06
Step 06
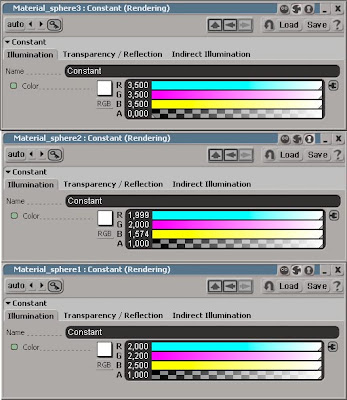
Press [Ctrl]+[7] to open a Render Tree. As the explosion detonates the flames will burn with a vivid yellow colour. Once they die out they should gradually turn into a gray cloud of smoke before eventually fading away. From the Nodes > Mixers menu, get a Mix 2 Colors node and connect it to the Surface input of the Toon_Paint node. Open the Mix_2colors PPG and set the colours as shown in the above screenshot. Step 07
Step 07
Instead of just fading the two colours, you will use of a texture to reveal the new colour and hide the old one. The difference may be subtle, but as usual - it is the small details that can make the big difference. From the Nodes > Textures menu chose More… In the browser, click the Paths button and chose Binary Alchemy Shader Collection - Essential. Pick the BA_fractal4d preset. Step 08
Step 08
Connect the BA_fractal4d node to the weight input of the Mix_2colors node and double click on the node to open the PPG. Start by setting all the colours except the color1 to pure white. To make the pattern actually grow through the sphere, you’ll animate the contrast of the colours rather than the colours them self. This will give the effect of gray smoke spreading across or covering the yellow flame surface. Step 09
Step 09
Go to frame 5 and click on the animation icon (the green dot) next to the Min in the Contrast section of the PPG. Go to frame 30, set the Min contrast to pure black and set a new keyframe. While the effect is good, the pattern is a bit too small or muddled. This can be fixed by changing the scale of the noise. Switch to the Texture Support tab and set the scale on all three sliders to 0.5. Return to frame 1.
STAGE THREE Adding puffiness Step 10
Step 10
It might be a bit difficult to fully see the effect of the material you’ve just created, but this is all about to change. By using a noise pattern to displace the geometry you’ll turn the smooth surface of the sphere into a puffy cloud in no time. From the Nodes > Textures menu chose More… etcetera, get a new BA_fractal4d node and from the Nodes > Math menu get a Change Range node. Step 11
Step 11
Connect the BA_fractal4d node to the Input input of the Change_range node and the Change_range node to the Displacement input of the Material node. Double click on the Change_range node to open the PPG. By remapping the default values, you’ll be able to push the geometry both inward and outward and as well as increase the amount of deformation. Set the New Range: Start to -5 and the New Range: End to 5.
STAGE FOUR Adding variations Step 12
Step 12
Open the BA_fractal4d PPG and check the Smooth edge checkbox.. Switch to the Noise tab. Click the animation icon next to the Time Red. Go to frame 50, set the time to 5 and set a new keyframe. Switch to the Texture Support tab. Change the Pre-Scale coordinate to Big Noise and all three scale sliders to 10. Go to frame 20 and click on the Scale animation icon to set a keyframe. At frame 50, set the scale to 1 and set a new keyframe. Step 13
Step 13
So you’ve completed the material for the flame sphere, but the Smoke and Blaze spheres could use some attention as well. Select the Blaze and the Smoke spheres and from the Get > Material menu chose Assign Material. When prompted, pick the Flame object to assign the same material these objects as well. Now, select only the smoke sphere and from the Get > Material menu chose MakeLocal Material. Step 14
Step 14
Update the Render Tree to make sure you have the material for Smoke sphere. Open the Mix2colors PPG and change the Base Color to R: 0.5, G: 0.5, B: 0.5. Open the PPG of the BA_fractal4d node controlling the Wight. Right click on the Min contrast animation icon and choose Remove Animation. Now, set the Min to RGB to 0 at frame 1 and set a keyframe. Change the RGB to 1 at frame 10 and back to RGB 0 at frame 40.
Step 15
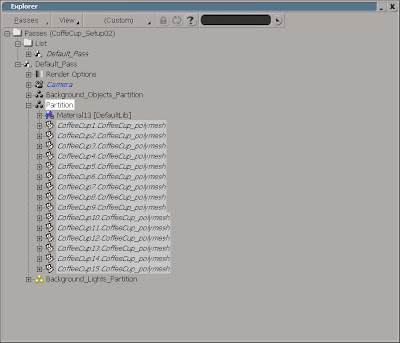
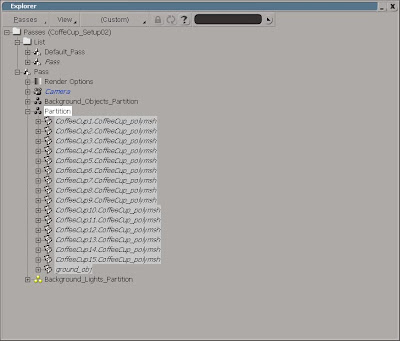
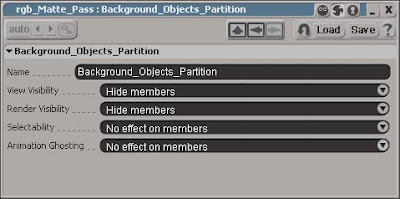
In order for you to be able to use the geometry with the soon to be created particle systems, you’ll need to put them into different groups. So, select the Flame and the Smoke sphere and press [Ctrl]+[G] to create a group. Name it Blast. Next, select the Blaze sphere. Press [Ctrl]+[G] again to create another group and name it Detonation. Please feel free to use a more intuitive naming convention if you can think of one.
STAGE FOUR Creating the cloud
Step 16
Press [4] to switch to the Simulate toolbar. From the Create > Particles > From Primitive menu chose From Sphere. Select the PEmitter, rename it to PEmitter_Blast and from the Inspect > Emissions menu chose PEmitter_emission. Set the Spread and Var to 180. This will add a nice arbitrary variation to the emission. The next step is to create a sense of an underlying force, so change the Speed to 60 and the Var to 30.
Step 17
Set the Rate to 0 and click on the animation icon to set a keyframe. Go to frame 3, set the Rate to 80 and set new keyframe. Go to frame 10, set the Rate to 0 and set another keyframe. With the right mouse button, click on the animation icon and chose Animation Editor… from the menu. Select the keyframe at frame 10 and change the slope angle to -90, so that it’s pointing upward. Close the AE and return to the emission PPG.
Step 18
Switch to the Emission tab, change the name to Blast_emission and click the Edit button next to the ParType. Go to frame 1, set the Size to 0 and click the animation icon to set a keyframe. Go to frame 30, set the Size to 15 and set a new keyframe. Go to frame 100, set the Size back to 0 and set another keyframe. Switch to the General tab. Change the Size type to Age %. Please see the above screenshot for the rest off the settings.
Step 19
Switch to the Instancing tab. Check the Enable checkbox and click on the Pick… button. Pick the Blast group in the explorer. Change the Scaling to Non-uniform to particle. Switch to the Events tab and click the New Event button. Right click on the PType.PEvent and chose Inspect Item… from the menu. Change the Trigger condition to Particle Age % and set the Value to 20 and the Var to 2. Change the Action to Emit.
Step 20
In the Source section, click the Create button next to the Emission and then the Edit button. Now, in the PEvent_Emission PPG, press the New button next to the ParType. Copy the values shown in the screenshot above, both the one found in the PEvent_Emission > Emission section and those in the PType > General section. Don’t forget to change the Size type to Age %. Step 21
Step 21
At frame 1, set the Size to 0 and set a keyframe. Go to frame 30, set the size to 25 and set a new keyframe. Go to frame 100, set the Size to 0 and set another keyframe. Switch to the Instancing tab. Check the Enable checkbox and click on the Pick… button. Pick the Blast group again. Change the Scaling to Non-uniform to particle.
STAGE SIX Enhancing the detonation Step 22
Step 22
From the Create > Particles > From Primitive menu chose From Sphere. Select the PEmitter, rename it to PEmitter_Detonation and from the Inspect > Emissions menu chose PEmitter_emission. Go to frame 1, set the Rate to 0 and click the animation icon to set a keyframe. Go to frame 3, set the Rate to 200 and set a new keyframe. Next, go to frame 15, set the Rate back to 0 again and set another keyframe.
Step 23
Set the Speed to 170 and the Var to 30 and click the Edit button next to the ParType. Go to frame 1 and, set the Size to 0 and set a keyframe. Go to frame 5, set the size to 20 and set a new keyframe. Go to frame 100, set the Size back to 0 and set another keyframe. Switch to the General tab and copy the settings from the screenshot above. Don’t forget to check the Align on Velocity checkbox at the bottom of the PPG. Step 24
Step 24
Now, switch to the Instancing tab. Check the Enable checkbox and click on the Pick… button. Pick the Detonation group in the explorer. Change the Scaling to Uniform to particle to ensure that the Blaze sphere will keep the right proportions when scaled. The final step is to squeeze all the particles into a compact cloud. From the Get > Force menu chose Drag. Preferable in an explorer, select the both Clouds and from the Modify > Environment menu chose Apply Force and pick the drag object. Right click to end the picking session. To finish, select the three sphere objects and move them off-screen so that they don’t cover the explosion.
Read the full post>>






















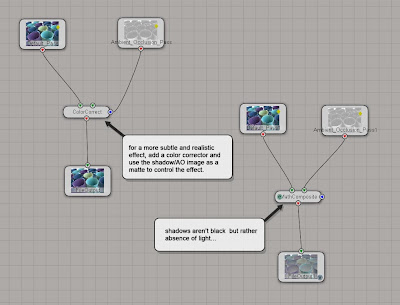
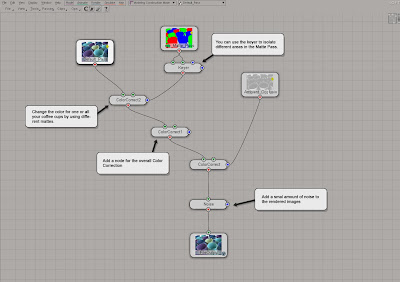
 Step 19In the FX Tree menu, chose Passes > Get All Passes to automatically import the rendered images into the FX Tree. Add and connect the operators to match the accompanying screenshot. Please see the full-size screenshot on the CD for further explanation of the operators’ different settings.
Step 19In the FX Tree menu, chose Passes > Get All Passes to automatically import the rendered images into the FX Tree. Add and connect the operators to match the accompanying screenshot. Please see the full-size screenshot on the CD for further explanation of the operators’ different settings.